Squarespace Installation Guide
Everything you need to connect Accessible Web to your Squarespace website.
Install AccessibleWeb's widget on your Squarespace Website
Overview
Install AccessibleWeb’s Accessibility Widget to your Squarespace website by following these easy steps.
Step 1: Get your unique API key and embed code
If you haven’t done so already, register your website at AccessibleWeb.co.uk by clicking the button at the top right of the homepage that says “Get Started”. Complete all the registration steps and you should now be logged in.
From your dashboard click the button that says “Create API Key” and fill out all the information required.
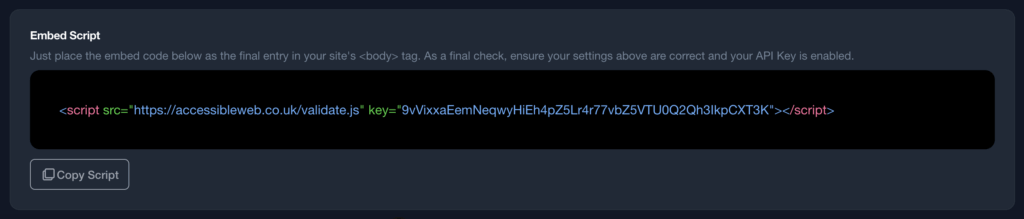
Once created, ensure you enable your new API Key in the top left and you can copy the embed script just below the configuration options by clicking the “Copy Script” button.

Step 2: Add your embed code to your Shopify theme files
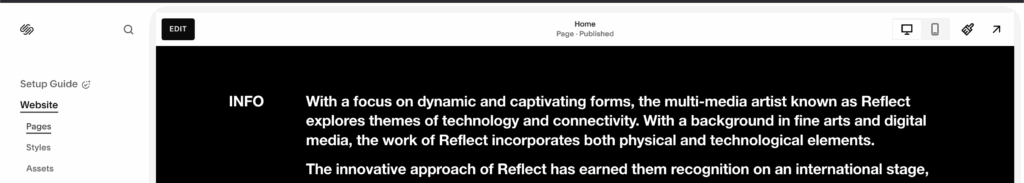
Using the navigation menu on the left side of your Squarespace website, select “Pages”.

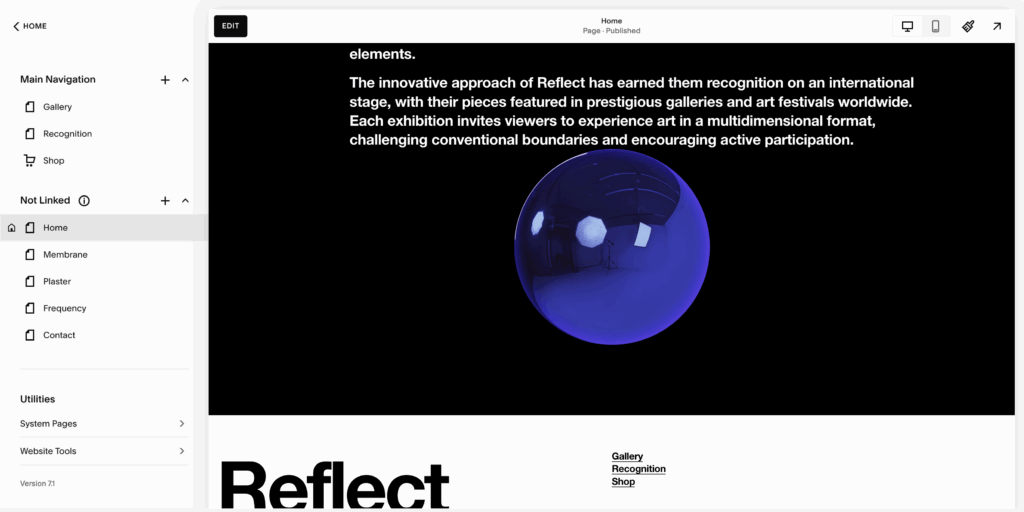
At the bottom of the sidebar, select “Website Tools”.

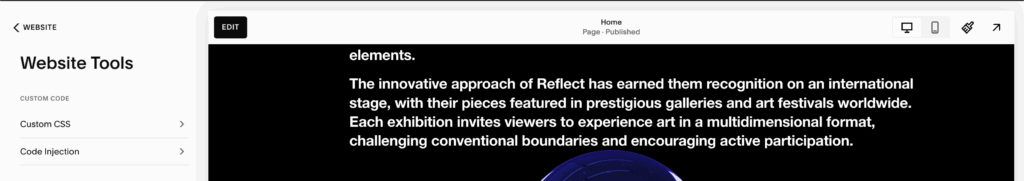
Select the second option for “Code Injection”.

Paste the embed code in the box for “Footer”. Click “Save” in the top left corner to save the changes.

Step 3: Review and Test
Open your Squarespace website to test if your new widget is installed and working correctly.
If you experience any problems you can use the debug console to see what might be wrong.
Frequently Asked Questions
Explore this section to learn more about our widget and find answers to your questions.
If you need further support, use the support section in the AccessibleWeb Management Console.

You can find your unique api key at accessibleweb.co.uk. Sign into your AccessibleWeb dashboard, navigate to your chosen website and look just below your configuration options for your API key. We've even included a handy "Copy Embed Script" option to speed up the process.
Squarespace is a leading website builder designed for those without coding knowledge, allowing them to build websites quickly with built-in e-Commerce checkout tools, customisable domain names, and much more.
Although Squarespace is not free for users, it does offer a 14-day free trial for those who wish to try out the platform before deciding to purchase a paid plan.
The best way to make Squarespace more accessible is by implementing AccessibleWeb’s Accessibility widget, which will help make your website accessible to all users.
If you’re still using the free widget, you may want to consider moving ahead to our more robust Pro Widget. For more extensive options, as well as analytics. You can upgrade directly from the website page in your AccessibleWeb dashboard.
If you’d like to customise your widget options, you can go to the AccessibleWeb.co.uk management console. Navigate to your chosen website and make any changes. Changes made here are automatically applied to your API key and no other updates are necessary.
