Shopify Installation Guide
Everything you need to connect Accessible Web to your Shopify website.
Manually Install AccessibleWeb's widget on your Shopify Website
Overview
Install AccessibleWeb’s Accessibility Widget to your Shopify website manually by following these easy steps. Some of these steps require the editing of your websites code. Seek professional advice should you be unsure of how to do this.
Step 1: Get your unique API key and embed code
If you haven’t done so already, register your website at AccessibleWeb.co.uk by clicking the button at the top right of the homepage that says “Get Started”. Complete all the registration steps and you should now be logged in.
From your dashboard click the button that says “Create API Key” and fill out all the information required.
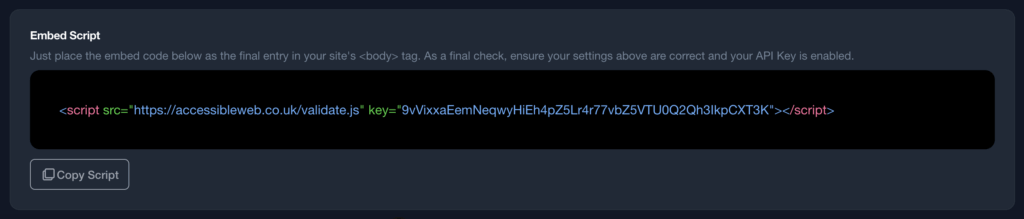
Once created, ensure you enable your new API Key in the top left and you can copy the embed script just below the configuration options by clicking the “Copy Script” button.

Step 2: Add your embed code to your Shopify theme files
This step requires some familiarity with code and access to your Shopify theme files, as you now need to add your unique embed code. Please be sure not to delete anything from your website’s existing code, as it can negatively impact your website.
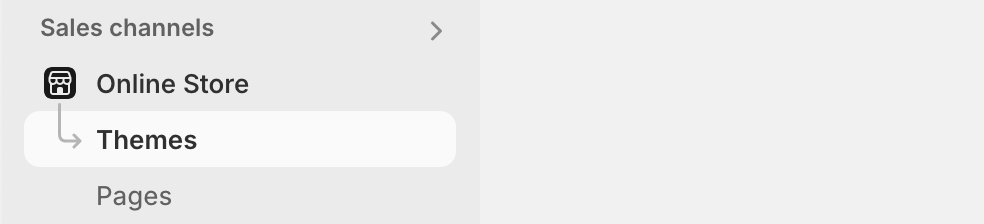
Navigate to your Shopify theme files. These are found by using the sidebar on the left and selecting “Online Store” and then “Themes”.

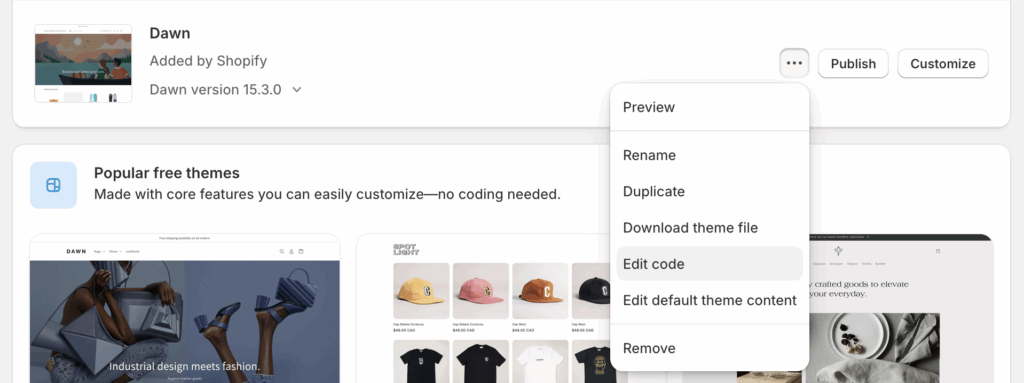
Navigate down this page and find your theme. Select the three dots (…) and choose “Edit Code”.

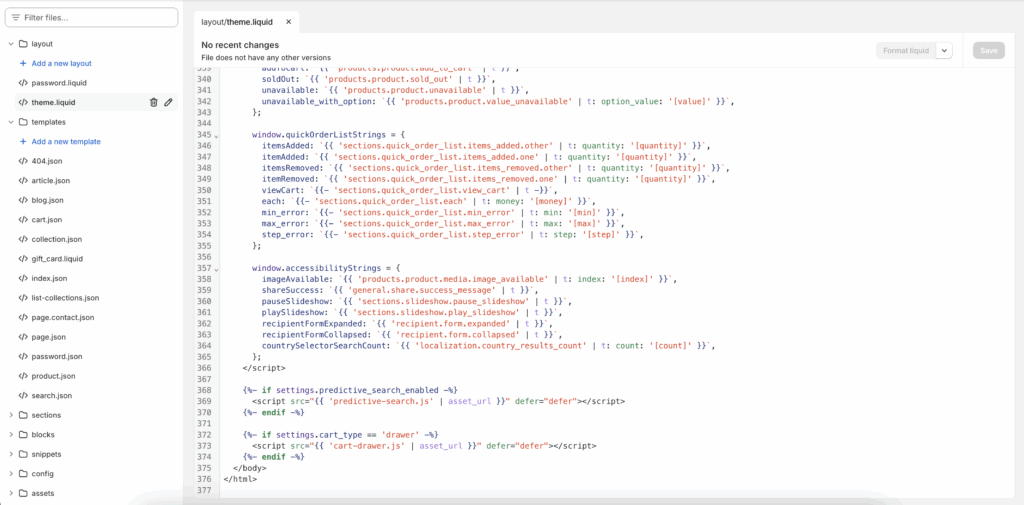
Select the “Theme.liquid” file from the sidebar on the left and scroll to the bottom to find the “</body>” tag. You want to paste your embed code just above this.
Save this file by clicking “Save” in the top right corner of the screen and you should be all set!

Step 3: Review and Test
Open your Shopify website to test if your new widget is installed and working correctly.
If you experience any problems you can use the debug console to see what might be wrong.
Frequently Asked Questions
Explore this section to learn more about our widget and find answers to your questions.
If you need further support, use the support section in the AccessibleWeb Management Console.

You can find your unique api key at accessibleweb.co.uk. Sign into your AccessibleWeb dashboard, navigate to your chosen website and look just below your configuration options for your API key. We've even included a handy "Copy Embed Script" option to speed up the process.
No, the widget won’t impact your website code, because it does not touch the underlying code.
The AccessibleWeb Accessibility Widget works on top of your website’s existing code, and that is true for both the free and Pro versions.
Yes, accessibility is likely to actively improve your SEO! Web accessibility can positively impact SEO in several ways. Superior site, page, and content organisation and clarity are highly favored by search engines. And, adhering to accessibility guidelines, such as using proper heading structures, not only makes your site more navigable for all users, but also makes it more comprehensible to search engines. Accessible sites tend to have better structure and more accurately coded page elements, all of which tend to elevate search engine ranking.
If you’re still using the free widget, you may want to consider moving ahead to our more robust Pro Widget. For more extensive options, as well as analytics. You can upgrade directly from the website page in your AccessibleWeb dashboard.
If you’d like to customise your widget options, you can go to the AccessibleWeb.co.uk management console. Navigate to your chosen website and make any changes. Changes made here are automatically applied to your API key and no other updates are necessary.

