HTML Installation Guide
Everything you need to connect Accessible Web to your HTML based project.
Manually Install AccessibleWeb's widget in your HTML Project
Overview
Install AccessibleWeb’s Accessibility Widget to your HTML project by following these easy steps. Some of these steps require the editing of your websites code. Seek professional advice should you be unsure of how to do this.
Step 1: Get your unique API key and embed code
If you haven’t done so already, register your website at AccessibleWeb.co.uk by clicking the button at the top right of the homepage that says “Get Started”. Complete all the registration steps and you should now be logged in.
From your dashboard click the button that says “Create API Key” and fill out all the information required.
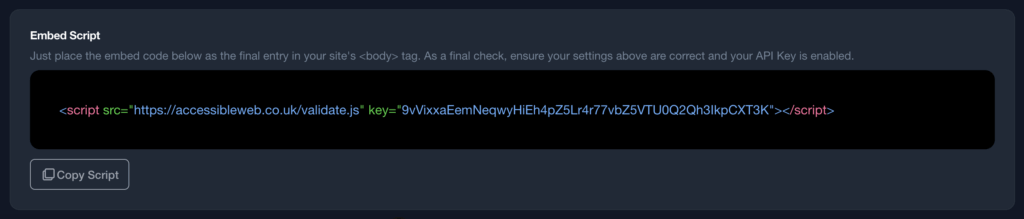
Once created, ensure you enable your new API Key in the top left and you can copy the embed script just below the configuration options by clicking the “Copy Script” button.

Step 2: Change your first HTML file
First, check where you have your site files saved. Go to the root folder of your site, and open the first HTML file. Start with a file called index.html. Open the first file using a plain text editor program, such as Notepad ++.
Place your unique code into each one of your HTML files so that the widget is available everywhere on your site. Place the embed code at the bottom of youe file just before the </body> tag of you have one.
Save this file.
Step 3: Repeat for every HTML file in your project
Repeat these steps with the rest of your HTML files.
Step 3: Review and Test
Open your HTML project to test if your new widget is installed and working correctly.
If you experience any problems you can use the debug console to see what might be wrong.
Frequently Asked Questions
Explore this section to learn more about our widget and find answers to your questions.
If you need further support, use the support section in the AccessibleWeb Management Console.

You can find your unique api key at accessibleweb.co.uk. Sign into your AccessibleWeb dashboard, navigate to your chosen website and look just below your configuration options for your API key. We've even included a handy "Copy Embed Script" option to speed up the process.
Without the unique embed code, pages cannot use the widget. Take the time to embed your code on each page of your site to provide better access to your project.
If you’re still using the free widget, you may want to consider moving ahead to our more robust Pro Widget. For more extensive options, as well as analytics. You can upgrade directly from the website page in your AccessibleWeb dashboard.
If you’d like to customise your widget options, you can go to the AccessibleWeb.co.uk management console. Navigate to your chosen website and make any changes. Changes made here are automatically applied to your API key and no other updates are necessary.
